Se vuoi entrare nel magico mondo del commercio online ( prodotti fisici o digitali), hai varie scelte.
Qui ti spiego come settare woocommerce per poter partire a vendere sa subito.
Ti prego, prima di leggere questa guida di guardare i video
- Quanto costa davvero creare un ecommerce?
- Ecommerce: Quale sistema utilizzare?
- Woocommerce vs Shopify vs Thrivecart
- Woocommerce vs Magento vs Prestashop
- Ho davvero bisogno di un sistema ecommerce completo per vendere i miei prodotti? La Risposta NON è ovvia.
In questo modo possiamo avere le idee chiare su quale sistema di ecommerce utilizzare.
Iniziamo.
Cos’è WooCommerce e come si usa?
WooCommerce è un plugin di e-commerce. È gratuito e funziona solo con WordPress.
Dato che risiede nel tuo spazio, presso il tuo host di fiducia, puoi usarlo per vendere tutto quello che vuoi, che si tratti di beni fisici che stai vendendo, (ristorante o supermercato), servizi su appuntamento, beni digitali…
Si può utilizzare anche per Marketplace, Abbonamenti e Multi store.
Nella guida ti mostrerò come configurare WooCommerce, come aggiungere e vendere i tuoi prodotti digitali, nonché alcuni piccoli strumenti e trucchi per migliorare ulteriormente l’aspetto e le funzionalità del tuo negozio di prodotti digitali.
Creare il tuo sito web con wordpress
WooCommerce non funziona da solo: è progettato per lavorare con WordPress self-hosted (quindi wordpress.org e non il .com). Fortunatamente installare wordpress impiega pochi minuti ed è gratuito, dato che wordpress è un progetto open source.
La prima cosa che devi fare è configurare correttamente il tuo sito Web e, successivamente, installare il plug-in WooCommerce.
Quale provider prendere?
Argomento spinosissimo. Ne parliamo qui: Guida onesta alla scelta dell’Hosting.
Ogni provider decente offre il pacchetto completo dominio + hosting + database + SSL, e un pannello per gestirli
In questo esempio facciamo vedere schermate da Cpanel.
Installare WordPress passo 0
Devi avere il tuo sito Web sulla piattaforma WordPress self-hosted. Inoltre, assicurati di disporre di SSL (Security Socket Layer responsabile di una connessione protetta e crittografata tra un server Web e un browser e che ti permette una connessione sicura ![]() ). Alcuni sistemi di pagamento non funzioneranno se non si dispone di SSL e tipicamente il tuo posizionamento sarà pessimo senza.
). Alcuni sistemi di pagamento non funzioneranno se non si dispone di SSL e tipicamente il tuo posizionamento sarà pessimo senza.
Se vuoi sapere la differenza tra host, spazio web, dominio, database etc etc ti rimando a questo articolo: link.
Installare WordPress passo 1
Se hai cpanel:
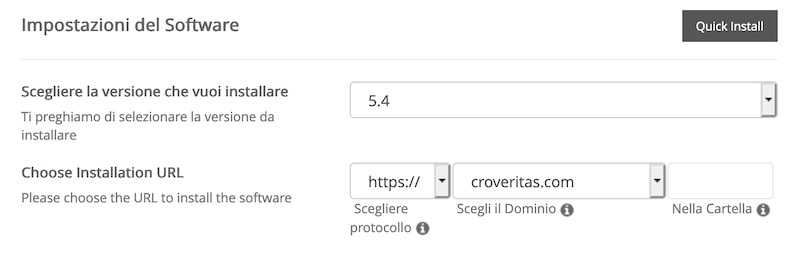
scegli ultima versione di software, scegli httpS, seleziona il tuo dominio (nel caso dell’esempio è CROVeritas.com) e non mettere nulla “nella cartella”

Installare WordPress passo 2
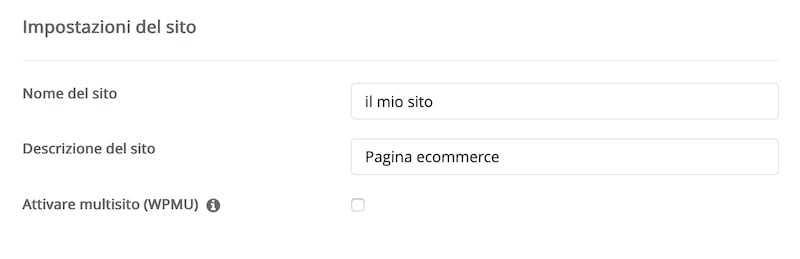
metti il nome del sito e la descrizione breve. Non ti preoccuprare puoi modificarla poi

Installare WordPress passo 3
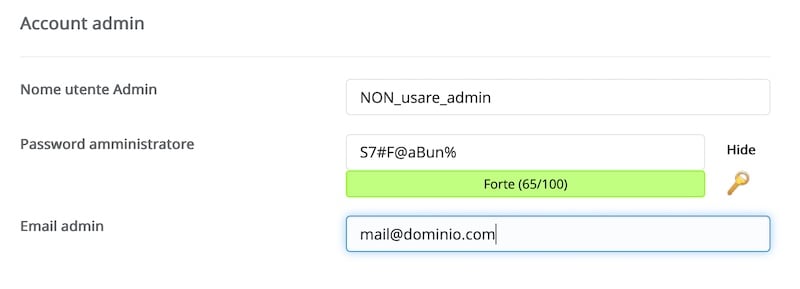
inseriti i dati dell’utente admin, quello che gestirà tutto il sito (potete aggiungerne altri poi)
Consiglio: come nome di login NON usare admin, mettere sempre altro, per questioni di sicurezza.
Scegli password e email per ricevere le notifiche riguardanti il sito (se perdi password etc etc)

Installare wordpress passo 4: seleziona lingua

Metti italiano
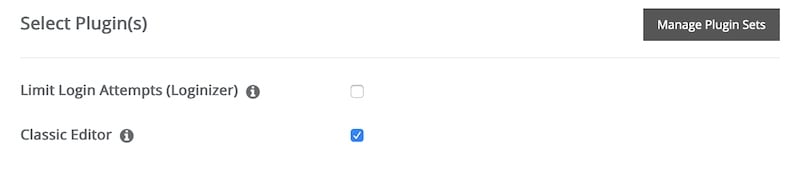
Installare wordpress passo 5: seleziona plugin
facoltativo. Personalmente non metto quello che limita gli accessi (installo un altro plugin per la sicurezza migliore) e installo anche il classic editor, ma è una scelta individuale

Installare wordpress passo 6: Fine.
Hai già installato wordpress… E’ stato facile o no?
Se non hai voglia di farlo tu, scrivici e ti possiamo aiutare.
Aggiungi il tema
Dopo aver impostato WordPress, installa un tema a tua scelta.
Assicurati che qualsiasi tema tu scelga sia compatibile con WooCommerce, inizia magari con Storefront che è il tema ufficiale di WooCommerce.
Tecnicamente, puoi scegliere qualsiasi tema tu desideri ma, se non è compatibile con WooCommerce, l’e-commerce non avrà lo stesso stile del tuo tema e questo renderà il tuo sito poco professionale.
Se preferisci qualcosa di diverso e di alta qualità, prova i temi di StudioPress. Molti di loro sono compatibili con WooCommerce e sono progettati professionalmente.
Envato / Themeforest ha anche alcuni grandi temi compatibili con WooCommerce. Fai un po’ di ricerca e vedi cosa si adatta meglio alle tue esigenze… scegli qualcosa compatibile con Elementor e, se possibile, evita Wp Bakery anche se i temi sono bellissimi da vedere.
Come si fa?

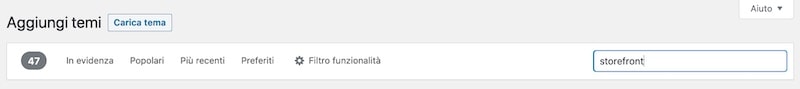
- Aspetto > Temi > Aggiungi tema
- cerca Storefront
- Clicca su installa e poi attiva
Installa & Attiva WooCommerce
Dopo aver creato il sito in WordPress, installa il plugin WooCommerce.

Come ogni plugin, vai alla dashboard di WordPress nel menu a sinistra, quindi
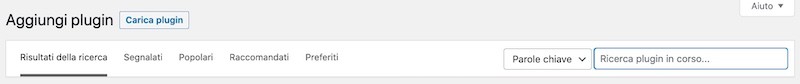
- fai click su “Plugin” > “Aggiungi nuovo”,
- cerca “WooCommerce” nella barra di ricerca.
- Fai clic su “Installa ora” sul plug-in corretto, quindi su “Attiva”.

L’installazione e l’attivazione di WooCommerce creerà automaticamente queste pagine per te:
- Negozio,
- Carrello,
- Cassa,
- Il mio account.
per attivare Woocommerce ci sono 3 modi:
- Dopo che hai cliccato su “Installa ora”, il bottone diventa “Attiva”
- tramite il classico Plugin > plugin Installati … cerca Woocommerce e clicca su attiva
- Woocommerce offre anche uno shortcut
Configura WooCommerce per iniziare a vendere
Dopo aver installato e attivato WooCommerce, possiamo iniziare la procedura guidata di configurazione.
basta leggere con attenzione e tutto è abbastanza lineare, e ogni cosa che selezionato

Configurazione WooCommerce step1
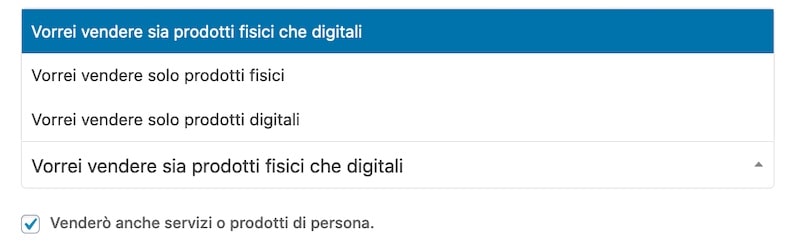
1.Dopo aver attivato il plugin, verrai reindirizzato ad un modulo da compilare con le informazioni corrette, prestando particolare attenzione al paese e alla valuta. Scegli se vuoi vendere sia prodotti fisici che digitali, solo prodotti fisici o solo prodotti digitali.
Per esempio per questo sito ho selezionato la vendita di soli prodotti digitali e il “venderò anche servizi o prodotti di persona“. Mi ripeto: ogni scelta è reversibile senza problemi

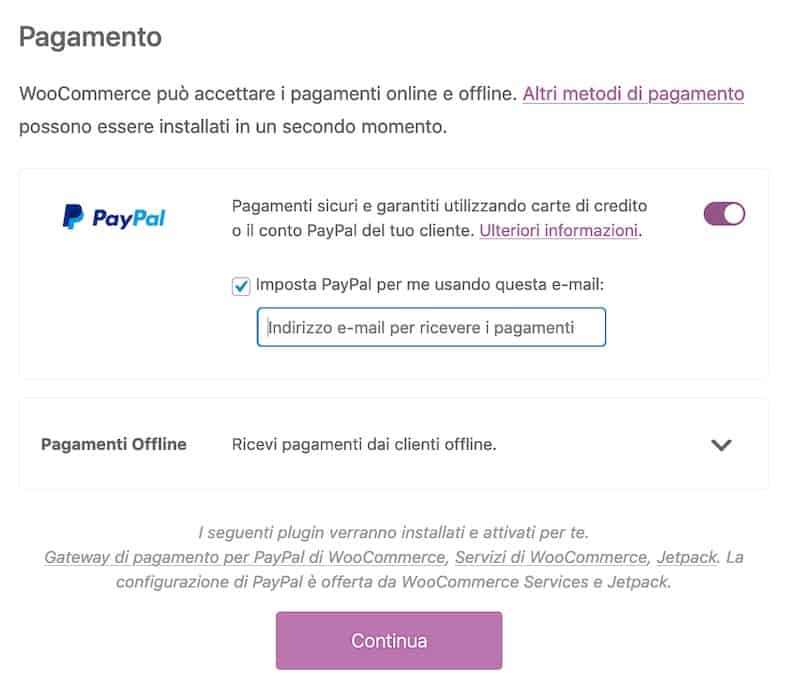
Configurazione WooCommerce step 2: gateway di pagamento
Nella finestra successiva, ti verrà chiesto di impostare i gateway di pagamento.
Un gateway di pagamento è un sistema sicuro di una terza parte per l’autorizzazione dei pagamenti. Questo sistema comunica le informazioni di pagamento alla banca autorizzata, che approverà o rifiuterà le transazioni effettuate.
- Paypal è a tutti gli effetti lo standard
- Per ricevere pagamento da carta di credito bisogna mettere Stripe (ne parliamo in altro articolo)
- Si possono anche inserire i bonifici per tutti i pagamenti non anticipati.
Stripe è utilizzato per l’elaborazione del pagamento con carta di credito. PayPal è importante da avere perché alcune persone lo preferiscono rispetto al dover fornire i dati della carta di credito.
Il gateway PayPal richiede di disporre di un account PayPal. Una volta effettuato l’accesso a PayPal, è possibile scegliere se si desidera pagare con una carta di credito, trasferire direttamente dalla propria banca o semplicemente pagare con il proprio saldo PayPal.
Il motivo per cui è utile avere anche Stripe è che consente di elaborare i pagamenti con carta di credito direttamente dal sito Web, senza che l’acquirente acceda a PayPal nel caso in cui non disponga di un conto PayPal.
Ora, PayPal offre una soluzione per carte di credito che non richiede agli acquirenti di accedere a un conto PayPal, ma il processo di configurazione è molto più complicato, mentre impostare Stripe è un gioco da ragazzi.
(Di Stripe ne parliamo qui: com posso ricevere pagamenti con carte di credito sul mio sito )
Puoi utilizzare l’indirizzo email associato ai tuoi account Stripe e PayPal oppure lasciarlo vuoto per ora e collegarti in seguito quando eseguiremo la procedura di connessione del negozio ai gateway di pagamento.

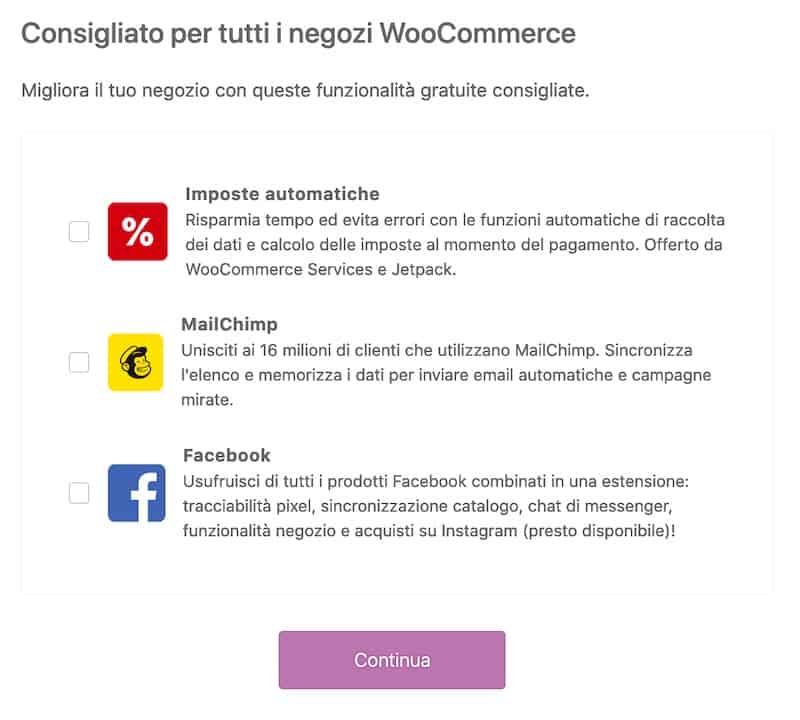
Step 3: Imposte / mailchimp / facebook
Quando fai clic su “Continua”, vedrai il calcolo automatico delle imposte nella schermata successiva. Per i prodotti digitali / scaricabili non serve, quindi lascialo deselezionato. Puoi anche collegare MailChimp e Facebook qui.
Salta tutto

Step 4 : Jetpack
Nella finestra successiva, NON preoccuparti di attivare Jetpack.
Salta il tutto.

Configurazione base completata.
WooCommerce è ora pronto per partire. Ma prima di collegare i gateway di pagamento al tuo negozio e fare altre modifiche per renderlo più compatibile con i prodotti digitali, abbiamo bisogno di fare un po’di pulizia.
Quando hai installato WooCommerce, probabilmente ha aggiunto alcune cose non necessarie. Per esempio: Jetpack di cui non hai bisogno.
Il primo, come ho già detto, è uno spreco di spazio. Basta disattivare ed eliminare il plug-in. WooCommerce services può tornare utile se vendi prodotti fisici. Per i prodotti digitali, non ne abbiamo bisogno, quindi vai avanti e disattiva ed elimina anche quel plug-in.

Ora sei pronto per connettere i tuoi gateway di pagamento.
Assicurati di poter accettare pagamenti
Se vendessi prodotti fisici, dovresti avere a che fare con le tariffe di spedizione, le tasse, la politica di rimborso e cosa no. Ma poiché i prodotti digitali e scaricabili sono così semplici, tutto ciò che dobbiamo fare è accettare il pagamento.
Configura Stripe
Vai alla dashboard di WordPress, quindi dalle impostazioni a sinistra, vai a WooCommerce> Impostazioni.
Nella pagina Impostazioni, fai clic sulla scheda Pagamenti. Vedrai un sacco di opzioni qui. Ne lasceremo la maggior parte così com’è (disattivata), ad eccezione di PayPal e Stripe – Carta di credito.
Inizieremo con Stripe. Fai clic sul pulsante Gestisci per completare la configurazione.
1.Assicurati che la casella “Abilita Stripe” sia selezionata.
2.Deseleziona la casella di controllo Abilita modalità test. Quando la casella è selezionata, il sistema acquisirà una vendita. Usalo per verificare se le cose funzionano, ma quando sei pronto ad accettare il pagamento, assicurati di deselezionarlo.
3.Per accettare il pagamento, devi aggiungere un endpoint webhook. Viene mostrato nella pagina di configurazione. Copia questo webhook e fai clic sul link accanto ad esso. Ti porterà alla dashboard di Stripe dove puoi aggiungere il webhook. (Devi già avere un account Stripe; in caso contrario, assicurati di crearlo prima). Una volta che sei nella dashboard Stripe, dovresti già essere nella pagina webhooks. Fai clic sul pulsante che dice “Aggiungi endpoint”. Si aprirà un popup. Incolla l’URL che hai copiato dalla pagina di configurazione di WordPress Stripe nel campo designato. Fai clic su “Aggiungi endpoint” nel popup per aggiungerlo.
4.Dopo aver aggiunto il webhook, avrai bisogno delle chiavi API. Nel pannello di Stripe, nel menu a sinistra, trova e fai clic su Chiavi API. Questo ti mostrerà le due chiavi. Copiale e incollale nella pagina di configurazione di WordPress Stripe nei campi designati.
5.Assicurati di selezionare “Capture charge immediately”.
6.Lascia il resto dell’installazione così com’è.
Configura PayPal
Torna a WooCommerce> Impostazioni> Pagamenti.
Questa volta, configureremo PayPal. Ora vedrai due opzioni, PayPal e Pagamento PayPal. Abilita l’opzione PayPal e fai clic su Configura accanto (e DISATTIVA l’opzione di Pagamento PayPal!)
1.Assicurati di selezionare Abilita PayPal standard.
2.Inserisci l’indirizzo e-mail associato al tuo conto PayPal. Questo è importante; è così che PayPal sa dove inviare i pagamenti.
3.La notifica e-mail IPN viene utilizzata per i rimborsi e simili. Puoi deselezionarlo o lasciarlo così com’è. I prodotti digitali e scaricabili sono in genere istantanei, quindi non vengono emessi rimborsi per questi tipi di articoli. Non dobbiamo preoccuparci di questo.
4.Assicurati che l’azione di pagamento sia impostata su Capture.
5.Poiché non è necessario emettere rimborsi, non è necessario impostare le credenziali API (solo per PayPal, Stripe richiederà di aggiungere le chiavi API indipendentemente). Lascia quelli vuoti o al loro stato predefinito.
6.Salva le modifiche e il gioco è fatto!
Assicurati che le pagine correlate al tuo e-commerce funzionino
Quando hai installato e attivato WooCommerce, avrebbe creato automaticamente quattro pagine per te: Negozio, Carrello, Cassa e Il mio account.
La pagina del negozio è dove vengono visualizzati i tuoi prodotti.
La pagina del carrello è dove vengono archiviati gli articoli che l’utente intende acquistare (dopo che ha fatto clic su “Aggiungi al carrello”).
La pagina di pagamento è dove viene elaborato il pagamento.
La pagina Il mio account è dove le persone possono accedere alla cronologia degli acquisti. Se vendi prodotti scaricabili, i tuoi acquirenti potranno accedere al proprio account (a condizione che abbiano creato un account al momento dell’acquisto di un articolo) e scaricare un prodotto acquistato in precedenza.
Dopo aver impostato i gateway di pagamento, vai su Dashboard> Pagine e assicurati che queste pagine siano state effettivamente create. Consulta anche le pagine live, solo per assicurarti che funzionino come previsto. Sentiti libero di creare un prodotto fittizio andando su Dashboard> Prodotti> Aggiungi nuovo e assicurati che funzioni.
Puoi rinominare le pagine se vuoi. Modifica il nome e l’URL come faresti per qualsiasi pagina o post.
Se hai un tema personalizzato per WooCommerce, gli stili dell’e-commerce rispecchieranno gli stili generali del sito. In caso contrario l’e-commerce e tutte le altre caratteristiche e funzionalità correlate continueranno a funzionare, solo che non saranno molto belle.
Assicurati di ricevere notifiche nell’email giusta
Per impostazione predefinita, WooCommerce invia tutte le vendite e le relative notifiche all’indirizzo e-mail dell’amministratore del sito. Puoi modificarlo andando su Dashboard> WooCommerce> Impostazioni e quindi facendo clic sulla scheda E-mail.
Pagamenti degli ospiti e account dei clienti
Puoi configurarlo in modo che le persone possano fare il check-out come ospiti o creare un account. Quale opzione scegli dipende da te. Ti suggerirei di consentire alle persone di effettuare il check-out come ospiti (le loro informazioni non verranno archiviate). Se vuoi dare loro la possibilità di creare un account, puoi farlo anche tu.
Per accertarti che tutte queste impostazioni siano configurate correttamente, vai su Dashboard> WooCommerce> Impostazioni e quindi fai clic sulla scheda Account e privacy.
Seleziona l’opzione per consentire ai clienti di effettuare ordini senza un account.
Seleziona la casella “Consenti ai clienti di accedere a un account esistente durante il checkout”. (Se consenti alle persone di creare un account.)
Inoltre, seleziona “Consenti ai clienti di creare un account durante il checkout”. (Se consenti alle persone di creare un account.)
Personalmente, suggerisco di consentire ai clienti di creare un account solo durante la procedura di pagamento e non nella pagina I miei account. Quindi lascio l’opzione deselezionata.
Assicurati di salvare sempre le modifiche!
Informativa sulla privacy e conservazione delle informazioni sui clienti
Nella stessa pagina Account e privacy, puoi anche impostare quale pagina utilizzare come Informativa sulla privacy. Puoi anche impostare per quanto tempo desideri che il sistema conservi le informazioni dei tuoi clienti.
Come configurare WooCommerce per vendere prodotti digitali sul tuo blog
Come aggiungere prodotti digitali e scaricabili
L’aggiunta di prodotti è simile all’aggiunta di una pagina o di un post su WordPress, con alcune sezioni aggiuntive in modo da poter aggiungere elementi specifici del prodotto come prezzo, quantità, immagini aggiuntive della galleria, file scaricabili, ecc.
In base alle specifiche del prodotto, alcune di queste cambieranno, ma ecco un esempio di come viene aggiunto un tipico prodotto digitale scaricabile:
1.Vai su WordPress Dashboard> Prodotti> Aggiungi nuovo.
2.Aggiungi i tuoi titoli e descrizioni. WooCommerce ha due caselle descrittive separate. Ricorda che la casella della descrizione in alto nell’editor del prodotto WordPress è quella che appare sotto le immagini del prodotto nella pagina del prodotto reale sul sito. E la casella di descrizione che si trova nella parte inferiore della pagina dell’editor del prodotto è quella che appare in alto, accanto all’immagine del prodotto, nella pagina del prodotto reale.
3.Hai anche due posti diversi, nella pagina dell’editor del prodotto WordPress, dove puoi aggiungere immagini. Uno di questi è “l’immagine del prodotto”, che è l’immagine principale del prodotto che appare nella pagina dello Shop, così come la prima immagine (più grande) che le persone vedono nella pagina del singolo prodotto. L’altra sezione è la “galleria del prodotto”, dove è possibile aggiungere altre foto. Nella pagina del singolo prodotto, questi sono mostrati proprio sotto l’immagine principale. Ma se fai clic su uno di questi, l’immagine principale in alto viene sostituita da quella su cui fai clic.
4.Verso la metà dell’editor del prodotto, vedrai la sezione in cui puoi fare tutte le cose divertenti, come, impostare il prezzo, aggiungere il prodotto scaricabile effettivo, ecc. Diamo un’occhiata più da vicino!
Assicurati di scegliere “Prodotto semplice”, quindi seleziona “Virtuale” e “Scaricabile”. È indispensabile spuntare sia “Virtuale” che “Scaricabile”. Alcune delle funzionalità desiderate dipendono dal controllo di entrambe queste opzioni (come il completamento automatico degli ordini).
Nella scheda “Generale”, imposta il prezzo e aggiungi i file che i tuoi acquirenti potranno scaricare al momento dell’acquisto.
È inoltre possibile impostare un limite di download e scadenza se lo si desidera. Se non si desidera impostare alcun limite, è possibile lasciarli vuoti.
Nella scheda “Inventory”, puoi impostare quanti prodotti stai vendendo. Questi sono prodotti digitali, quindi, tecnicamente, non è necessario impostare un limite o disporre di inventario. Sta a te decidere se vuoi impostare un limite a quanti di questi prodotti venderai.
Inoltre, poiché sono tutti prodotti digitali e scaricabili, non vi è alcun motivo per consentire ordini arretrati.
Assicurati inoltre di selezionare “Venduto singolarmente”. Nessuno ha bisogno di più copie dello stesso prodotto digitale. Semmai, può causare confusione se qualcuno sceglie accidentalmente più di uno; allora dovrai occuparti dei rimborsi e non vorrai perdere tempo.
In “Prodotti collegati”, puoi scegliere se desideri fare upsell o cross-sell. Il mio preferito è il cross-sell che sono i prodotti mostrati nel carrello. Questi dovrebbero essere prodotti complementari a quello che l’acquirente sta per acquistare.
Puoi anche lasciarli vuoti se vuoi una pagina del carrello più pulita.
Per aggiungere un prodotto, inizia semplicemente a digitare il nome del prodotto e il prodotto verrà automaticamente estratto per te.
La scheda Attributes viene utilizzata se si ha una variazione dello stesso prodotto all’interno di un prodotto. Ad esempio, se si dispone di un prodotto con due varianti di dimensioni. Puoi usare questa sezione per aggiungere le tue varianti in base ai loro attributi.
(Nota: questa opzione può tornare utile se offri licenze diverse per i tuoi prodotti digitali.)
Nella scheda “Avanzate”, è possibile aggiungere una nota di acquisto, abilitare o disabilitare le recensioni e inoltre, utilizzare il campo “Ordine menu” per impostare l’ordine in cui viene visualizzato il prodotto. Se non sei sicuro, lasciali vuoti (personalmente, non li ho mai usati).
Rivedi tutto, quindi fai clic su “pubblica”!
Modifiche per migliorare ulteriormente l’esperienza dell’utente
A questo punto, sei pronto per vendere prodotti.
Ma perché fermarti qui quando puoi migliorare ancora le cose?
Vediamo come possiamo modificare per migliorare l’aspetto dei prodotti.
Modifica dimensione immagine prodotto
Puoi modificare la dimensione delle immagini nel personalizzatore di WordPress. Vai a Dashboard> Aspetto> Personalizza. Quindi, fai clic su “WooCommerce” dal menu a sinistra, quindi fai clic su “Immagini dei prodotti”. È possibile scegliere il formato personalizzato e anche selezionare l’opzione “non ritagliato” se si desidera mantenere il rapporto originale.
Abilita o disabilita le recensioni dei prodotti
Alcune persone danno recensioni oneste, ma Internet è piena di troll e alcune persone vogliono solo scherzare. Se un cliente non è felice, fidati, te lo faranno sapere! Non hai bisogno di recensioni per questo.
Per disattivare le recensioni vai su Dashboard> WooCommerce> Impostazioni e quindi, nella scheda Prodotti, scorri verso il basso fino a visualizzare l’opzione “Abilita recensioni” Assicurati che la casella sia deselezionata. Quindi salva le modifiche.
Modifica il pulsante Aggiungi al carrello nella pagina principale del negozio
Di default i pulsanti nella pagina principale del negozio, sotto i prodotti, dicono “Aggiungi al carrello”. Questo è fastidioso. Facendo clic su quel pulsante si aggiunge automaticamente un prodotto al carrello. Se invece desideri visualizzare i dettagli del prodotto, dovrai fare clic sull’immagine stessa.
Questo è confusionario!
Per cambiarlo dovrai aggiungere una funzione personalizzata. Puoi farlo modificando la tua pagina Functions.php (Dashboard> Aspetto> Editor temi). Tuttavia, non consiglio di scherzare con questa pagina a meno che tu non sia un programmatore e sappia esattamente cosa stai facendo.
Quindi, lo faremo con l’aiuto di un plugin chiamato “My Custom Functions” di Space X-Chimp. Trova e quindi attiva questo plugin come faresti con qualsiasi altro plugin.
Dopo aver installato e attivato il plug-in, vai su Dashboard> Impostazioni> Inseritore PHP.
Vedrai una casella in cui puoi inserire il tuo codice. Aggiungi il codice qui sotto in questa casella, quindi salva le modifiche.
//Change Add to Cart Button Text
add_filter( ‘woocommerce_loop_add_to_cart_link’, ‘add_product_link’ );
function add_product_link( $link ) {
global $product;
echo ‘<form action=”‘ . esc_url( $product->get_permalink( $product->id ) ) . ‘” method=”get”>
<button type=”submit” class=”button add_to_cart_button product_type_simple”>’ . __(‘Visualizza Dettagli’, ‘woocommerce’) . ‘</button>
</form>’;
}
Puoi scegliere la scritta da inserire sul pulsante, il codice riportato sopra è impostato per dire “Visualizza dettagli”. Puoi cambiarlo come preferisci. Dopo aver aggiunto quel codice, facendo clic sul pulsante l’utente verrà indirizzato alla pagina del prodotto anziché aggiungere automaticamente il prodotto al carrello.
Elimina le informazioni non necessarie nella pagina di pagamento
La pagina di checkout contiene troppi campi che il cliente deve compilare, come indirizzo di spedizione e di fatturazione. Questi potrebbero essere necessari per prodotti fisici, ma non per prodotti digitali scaricabili. È possibile rendere il processo di checkout per gli articoli digitali molto più agevole se si eliminano queste informazioni non necessarie.
Puoi farlo facilmente con un semplice plugin chiamato “Woo Checkout for Digital Goods” di Thedotstore.
Basta installare e attivare il plug-in, che creerà una nuova voce di menu della dashboard denominata “Campi di checkout Woo”.
Vai su Dashboard> Woo Checkout Fields, quindi seleziona tutte le opzioni. Salva le impostazioni per applicarle.
Ciò eliminerà tutte le informazioni di fatturazione e spedizione non necessarie e creerà una pagina di checkout pulita in cui i tuoi clienti dovranno solo aggiungere il loro indirizzo e-mail e le informazioni di pagamento per effettuare un acquisto.
Ricorda: questa opzione va bene solo per i prodotti digitali.
Bonus: Checkout Diretto
Spesso potresti avere un prodotto esclusivo che stai cercando di vendere. Un modo per farlo, in particolare per i prodotti digitali, è quello di registrarsi per un servizio di terze parti come SendOwl, ad esempio. Queste soluzioni però tendono a costare di più.
In realtà con Woocommerce puoi farlo gratuitamente, ecco come funziona:
Supponiamo che tu voglia vendere un eBook o un prodotto stagionale. Supponiamo che tu voglia farlo anche senza che le persone vadano alla tua pagina del negozio. Vuoi sbarazzarti delle distrazioni e dei molteplici passaggi di dover scegliere un prodotto, aggiungerlo al carrello e quindi fare clic su un altro pulsante per andare alla cassa.
Per i tuoi articoli una tantum come eBook e simili vuoi aumentare il tasso di conversione. E puoi farlo minimizzando il numero di passaggi tra un visitatore che vede un prodotto e poi acquista il prodotto.
Un modo per farlo è avere una pagina di destinazione e quindi aggiungere un pulsante “Acquista ora”. Quando le persone fanno clic sul pulsante, invece di accedere alla pagina del prodotto, verranno indirizzate direttamente alla pagina di pagamento – il prodotto viene aggiunto nel carrello in automatico ed è pronto per essere pagato.
E tutto ciò che devi fare è collegare il pulsante “acquista ora” (o un collegamento di testo) a questo URL specifico:
https: // mywebsiteurl.com / checkout /? = 12345
Le parti evidenziate cambieranno. Per l’URL, ovviamente, inserirai il tuo URL anziché “mywebsiteurl”.
Il numero alla fine invece è un numero univoco, indicato come ID prodotto. Questo numero è diverso per ogni prodotto che hai aggiunto al tuo WooCommerce. Trovarlo è semplice. Vai a Dashboard> Prodotti, quindi passa il mouse sopra il prodotto di tuo interesse. Proprio sotto il nome del prodotto, dovresti vedere l’ID del prodotto.
Puoi anche usare questo link in una landing page o inviarlo via e-mail.
A questo punto, il tuo negozio è perfettamente funzionante e hai tutti gli strumenti necessari per renderlo il più fluido possibile per te e per i tuoi clienti.
Puoi perfezionare ulteriormente l’aspetto e il funzionamento del negozio con le impostazioni che hai a disposizione o con plugin personalizzati e CSS. Giocaci e perfeziona le cose mentre procedi.
Tutto quello che devi fare ora è creare i tuoi prodotti digitali scaricabili.






